One of the most popular themes for WordPress is Avada, renowned for its flexibility, versatility, and a vast array of customization options. Although the Avada theme itself is a premium offering, its wide range of features and the potential it opens up to users can feel like hitting a goldmine. In this article, we’ll delve into what makes Avada a top choice for many and how to get started with it.
Understanding Avada: A Premium Powerhouse
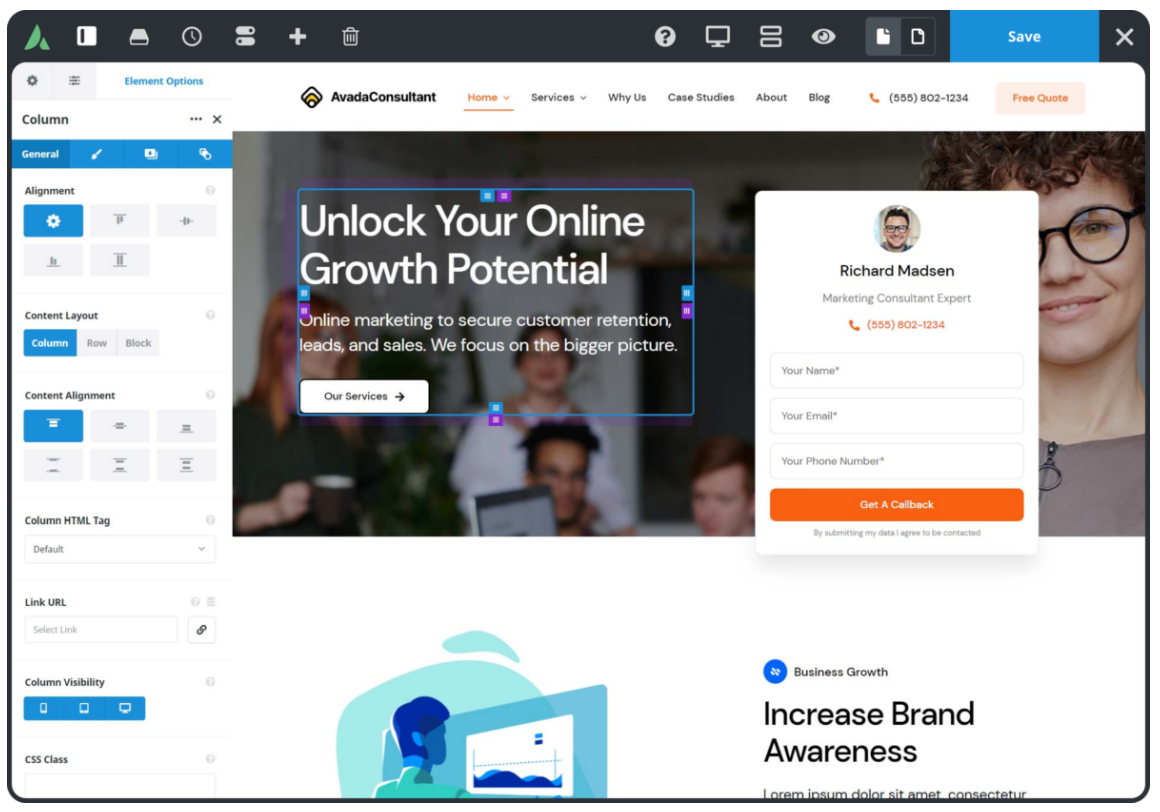
Avada, often touted as the #1 selling theme of all time on ThemeForest, is a premium WordPress theme known for its impressive range of features and flexibility. It offers a fully responsive design, ensuring your site looks great on any device. Avada’s power lies in its customization potential. It includes a built-in drag-and-drop page builder, called Fusion Builder, which makes it easy for users, even without any coding knowledge, to create and customize their pages.
Why Choose Avada?
Choosing Avada means choosing an arsenal of design tools. It offers a range of pre-designed websites, header and footer options, layout designs, and many other customizable features. Its integration with Fusion Builder allows you to build unique, professional-looking websites without needing to code.
Avada also comes with several premium plugins, such as LayerSlider and Slider Revolution, at no additional cost, saving you money and adding extra functionality to your website. Besides, Avada is optimized for SEO and speed, ensuring your website performs well in search engine rankings and provides a smooth user experience.
Avada’s Pricing
While Avada isn’t free, its premium pricing model offers substantial value. For a one-time payment, you get access to all of Avada’s features, including future updates and 6 months of support from the ThemeFusion team. This cost may seem steep at first, but considering the breadth of tools and features it provides, it can be a worthy investment for anyone serious about building a top-tier website.
Getting Started with Avada
Once you’ve purchased Avada, installing it is a straightforward process. After downloading the theme files from ThemeForest, you can upload them to your WordPress website through the Appearance > Themes > Add New > Upload Theme path in your WordPress dashboard.
After installation, you’ll have access to the Avada theme options panel, where you can start customizing your site. Here, you can choose from pre-built demos or start from scratch, customizing every aspect of your site from header to footer.
Learning Avada
While Avada is user-friendly, the sheer number of options and features can be overwhelming for beginners. Thankfully, ThemeFusion offers extensive documentation and video tutorials that guide you through every aspect of the theme. This wealth of learning resources helps ensure that you can make the most out of Avada, even if you’re a novice.
Is There a Free Version of Avada?
As of my knowledge cutoff in September 2021, there isn’t a free version of Avada available. While you may find websites offering “free” versions of Avada, be cautious. Downloading themes from unofficial sources can expose your site to security risks, including malware. It’s always best to download themes from trusted sources like ThemeForest, the official distributor of Avada.
In conclusion, while Avada isn’t a free theme, it offers a wealth of features, customization options, and integrated tools that offer a comprehensive package for building and managing a WordPress site. Its one-time cost provides access to a suite of premium tools and support, making it a worthy investment for many website creators. Despite the cost, the possibilities with Avada can make it feel like you’ve unlocked a treasure trove of website design options
Updated Information
As of June 2023, the Avada theme is priced at $60 per site. This one-time payment offers considerable value by unlocking a suite of premium features and tools that make website design a breeze, even for those new to the field. Additionally, the package includes 6 months of support from the ThemeFusion team, providing you with professional assistance whenever you need it. Please note that prices are subject to change, so always check the current pricing before making a purchase.
Remember, while Avada is a premium theme, the endless customization possibilities it provides can make your investment worthwhile. It’s not just a theme; it’s a comprehensive toolkit for creating standout websites. Always ensure to download themes from trusted sources like ThemeForest, the official distributor of Avada, to avoid exposing your site to potential security risks.